How to find out when a web page was created or updated
How to find out when a web page was created or updated
Have you ever wondered how to find out when a web page was created? There are many occasions when it is very useful to find out when a web page was created or last time updated. This can be handy for example when researching online history of something, perhaps a car or a house you want to buy.
The script provided on this web page tells you about a web page history, it tells you when the web page was created.
How finding out when a web page was created can help you with your house purchase? Let’s say you are considering a purchase of a house that you see on someone’s web site, perhaps at a realtor’s web site. You want to know if anyone else is also selling this same house, so you search the web and find out that another realtor is also selling the same house. Now you want to find out for how many months the house has been on the market. Knowing when the web page with the information about the house was created or last time updated can help you in your analysis.
There is a simple trick that can be used to find out when a web page was created or last updated. You can display the property of the document that is being provided by the web server with a simple JavaScript. To do so, you just type the following code in the address bar of your browser while you are viewing the web page.
javascript:alert(document.lastModified)
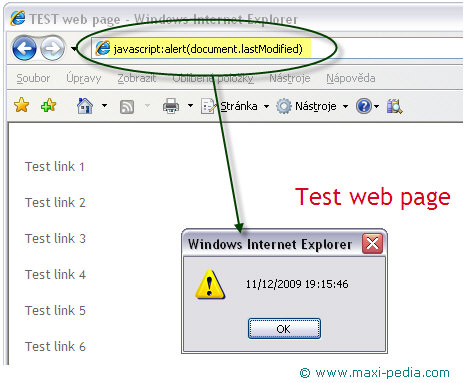
Here is a print screen showing what you want to do:

Note that the code says lastModified. If the document is created and untouched since then, then the date created is equal to the date updated or modified. Unfortunately, if the web page is updated, this code only provides information about when it was updated, it does not tell when the page was really created. Unfortunately, there is no such property for that.
javascript:alert(document.lastModified)
People sometimes make mistake when using this trick. Note that the code javascript:alert(document.lastModified) must be typed in the address bar. It should be the only thing in the address bar, it should not be typed after the web page address or after the http:// string.Also note that the code javascript:alert(document.lastModified) comes without quotes.
If you need to use this feature often, it is a good idea to bookmark the code. Then you can click an item in your bookmarks whenever you need to know when a web page was crated or last time updated, and voila you know the web page history, you know when the web page was created or updated.
Do you have more tips and tricks like this?
Yes, we have many other articles here at Maxi-Pedia that you might find handy. For example, take a look at the following articles:
How to view the HTML code using JavaScript document.write()
Word letter mixer (disorganizer)
Decimal to binary converter
Have a nice day.
It is easy, just include the code provided below into your HTML code.
 Delicious
Delicious Digg
Digg StumbleUpon
StumbleUpon Furl
Furl Facebook
Facebook Google
Google Yahoo
Yahoo

